このようにして、ブラウザで1.のHTMLを開いて、「開始」ボタンを押すと、指定した周波数の音を出すことができます。
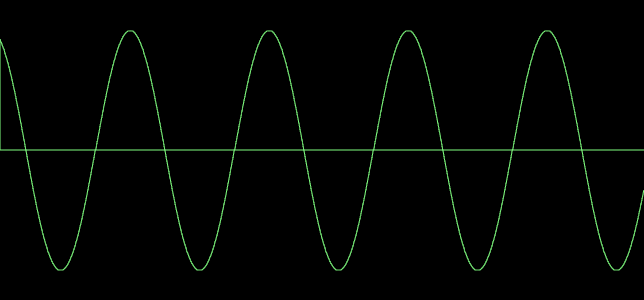
今回のサンプルは、単純な正弦波(ピー音)を出力していますが、4.のJavaScriptのgetWaveメソッドや3.のJavaScriptの処理を変えることで、さまざまな「ソフトウェア音源」を作り出すことが可能になります。
実際の例として、1980年代のパソコンで広く使われた音源LSI「PSG」(AY-3-8910)をWeb Audio APIを使って再現したのが、当サイトで公開している「PSG for Web」です。こちらもあわせてご覧ください。
参考文献
W3C勧告
Web Audio API
Tatsuya Shinyagaito氏による日本語訳
Web Audio API