以前作ったアプリが気づいたら動かなくなっていたので再構築した、という話。
2022年7月下旬、拙作「MSX BASIC Viewer」(以下、MBV)のWeb版(バージョン1.0.1)を開いたら、Chromeブラウザで設定画面の表示が正常にできなくなっていることに気づいた。
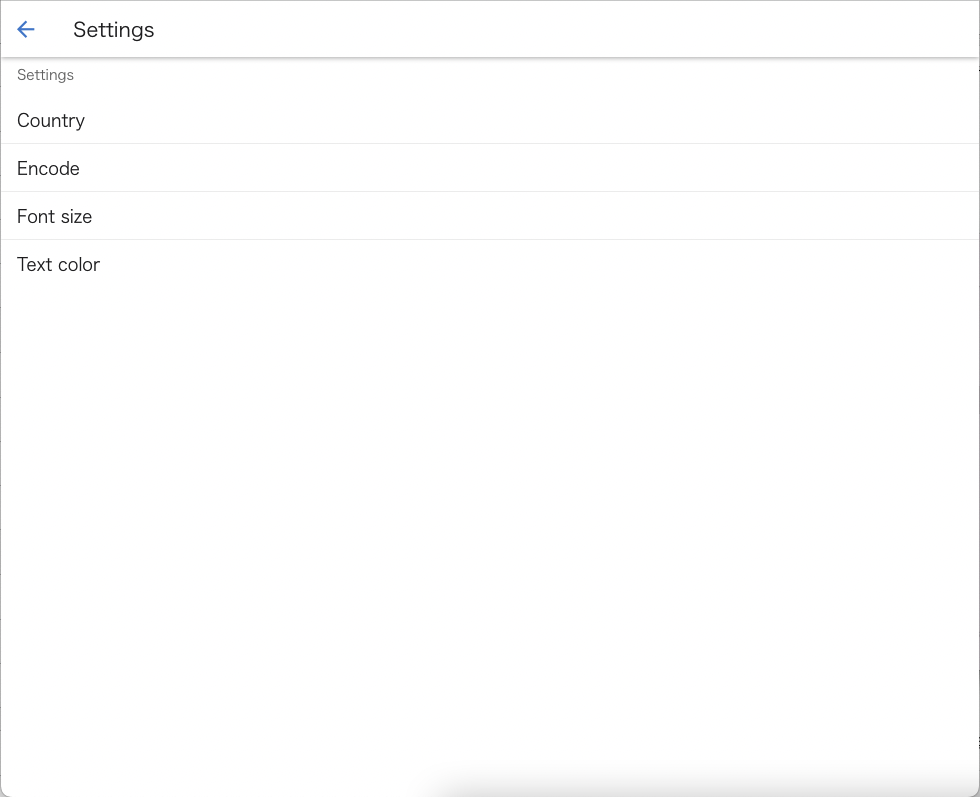
歯車アイコンをクリックして設定画面を表示させると、メニューが途中で切れ、しかも英語表記になっている。(MBVでは、ユーザーの言語設定が日本語の場合、画面表示を英語から日本語に変更するようになっている。)


さらに確認すると、次のような状況になっていた。
- 正常に表示できる
- Mac版Safari 15.6
- iOS版アプリ
- iOS版Safari(iOS 15.6)
- iOS版Chrome 103
- Android版「ブラウザ」(Android 8.0)
- 正常に表示できない
- Mac版Chrome 103
- Windows版Chrome 103
- Android版アプリ
- Android版Chrome 103
大雑把に言うと、Chromeだとダメで、それ以外だと大丈夫ということのようだ。iOS版ChromeはユーザーインターフェースはChromeだが、内部はSafariと同じエンジンのため、大丈夫だったようだ。
MBVはアシアル社の「Monaca」というサービスを使って開発している。また、同社が提供する「Onsen UI」というWebフロントエンドのライブラリを使用しているが、どうもChrome 103で、Onsen UIによるDOMの構築がうまくできなくなっているようだ。
MonacaのクラウドIDE(ブラウザベース)上のプレビュー画面でも、Chromeだと正常に表示できていない。
リビルドしてみたり、設定画面でOnsen UIを明示的に更新してみたりしても改善しなかったので、Monaca上で新しい空のプロジェクトを作成し、現行のソースコードやフォントファイルを持ってきて、アプリを再構築してみた。
すると、現行以上に表示が崩れてしまった。困ってネット上の情報を漁ると、画面定義のHTMLタグとして、<ons-template>(Onsen UIが独自に定義したタグ)ではなく、<template>タグを使用している例があった。
これにならってソースコード(index.html)内の<ons-template>~</ons-template>を、すべて<template>~<template>に置き換えてみたところ、Chromeでも正常に表示できるようになった。
おそらく、従来のプロジェクトの構成に何らかの問題があって、いままでは何とか動いていたものが、2022年6月にChrome 103がリリースされて問題が顕在化してしまったのだろう。
Monaca(の中で使用しているCordova)は、Webアプリケーションをブラウザもろともスマートフォンのネイティブアプリに変換する仕組みだが、それでもOSが持つブラウザ機能のバージョンアップの影響を受けるということが今回の件で分かったことである。
結論:アプリの動きがおかしくなったら最新の環境で再構築する。