必要最低限のPWA(Progressive Web Application)のサンプルです。
PWAとは
PWAとは、Progressive Web Applicationの略で、Webアプリケーションにネイティブアプリケーションのような振る舞いをさせる仕組みのことです。これにより、ネイティブアプリを開発しなくても、ネイティブアプリに近い機能をユーザーに提供することができます。
PWAの要件を満たしたWebページにブラウザでアクセスすると、次のような表示になります。

インストールされたPWAは、ネイティブアプリと同じようにホーム画面(OSによって、スタートメニューやLaunchpad、ドロワーなど)に追加され、起動することができるようになります。また、スマートフォン向けにリリースする場合でも、アプリストアの審査を受ける必要はありません。
本記事では、WebアプリケーションをPWAとして成立させるために最低限必要なコードを紹介します。
作成するPWAの内容
今回は、PWAとして最低限のコードを記述するため、作成する内容としては、プログラミング学習の慣習にならって、「hello, world」と画面に表示するだけのものを作成します。
なお、本記事で作成したPWAには、こちらから見ることができます。
作るもの
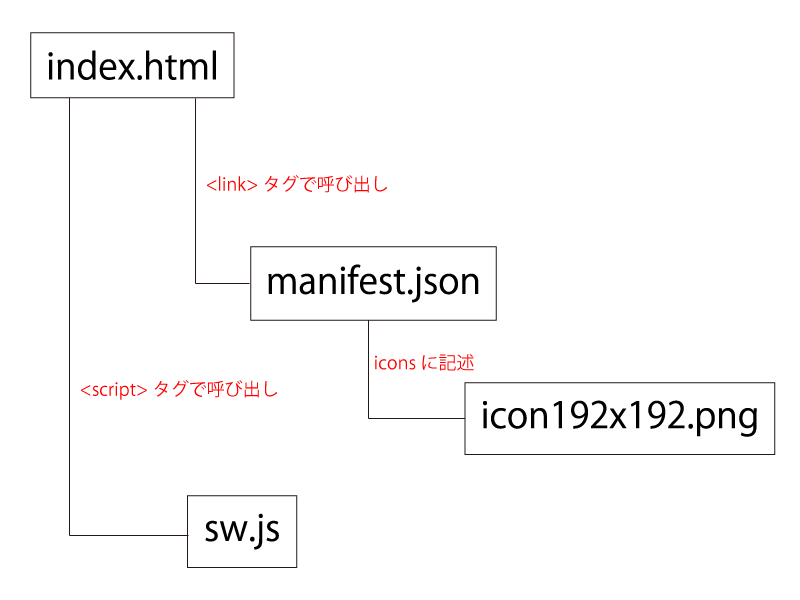
PWAとして成立するためには、最低でも以下の4つのファイルを作成する必要があります。いずれもカッコ内のファイル名は任意のものでかまいません。
- HTMLファイル(index.html)
- マニフェストファイル(manifest.json)
- ServiceWorkerのJavaScriptファイル(sw.js)
- 192×192ドットのアイコン用画像ファイル(icon192x192.png)
PWAの構造を図にすると以下のようになります。

以下で、各ファイルについて説明します。
HTMLファイル(index.html)
画面に「hello, world」と表示させるだけのHTMLです。大事なのは、<link>タグと<script>タグの部分です。
<link rel="manifest" href="manifest.json">の部分で後述のマニフェストファイル(manifest.json)を指定しています。
それに続く、<script>〜</script>の部分で、ブラウザがServiceWorkerの機能に対応しているかチェックし、対応していたら、ServiceWorkerのファイル(sw.js)を指定して登録しています。
<!doctype html>
<html dir="ltr" lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>PWA sample</title>
<link rel="manifest" href="manifest.json">
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('sw.js');
}
</script>
</head>
<body>
hello, world
</body>
</html>マニフェストファイル(manifest.json)
マニフェストファイルでは、このPWAに関する情報を記述します。マニフェストファイルはJSON形式になっています。
各項目の意味は次のとおりです。
name または short_name
このPWAの名前を指定します。どちらか1つは必須です。両方指定した場合、どちらが使用されるかは実行環境によります。
start_url
このPWAが起動した時に表示するURLを指定します。
display
このPWAの表示のしかたを指定します。値として「standalone」を指定すると、ブラウザのUIが表示されなくなり、ネイティブアプリのような表示になります。
icons
このPWAのアイコン画像を指定します。複数のサイズのものを列挙できますが、最低でも192×192ドットのものが1つ必要です。
src
アイコンファイルのURLを指定します。
sizes
アイコン画像のサイズを指定します。192×192ドットの場合は、192x192と記述します。
type
アイコン画像ファイルのMIMEタイプを指定します。PNGファイルの場合は、image/pngと記述します。
{
"name": "PWA sample program",
"short_name": "PWA sample",
"start_url": "index.html",
"display": "standalone",
"icons": [
{
"src": "icon192x192.png",
"sizes": "192x192",
"type": "image/png"
}
]
}マニフェストファイルには、他にも様々な情報を記述できます。詳しくは下記のページをご覧ください。
ServiceWorkerのJavaScriptファイル(sw.js)
CACHE_NAME変数には、このPWAのキャッシュの名前を記述します。名前はドメイン内で一意になっていればよいようです。将来の更新に備えてバージョン番号を付けておくのもよいでしょう。
urlsToCache変数(配列)には、ローカルにキャッシュさせるページ(HTML、CSS、JavaScript、画像など)のURLを列挙します。この例では、ソースファイルをサーバーの、/apps/pwa/に配置するものとして記述しています。
var CACHE_NAME = 'pwasample';
var urlsToCache = [
'/apps/pwa/',
'/apps/pwa/index.html'
];
self.addEventListener('install', function(event) {
event.waitUntil(
caches
.open(CACHE_NAME)
.then(function(cache) {
return cache.addAll(urlsToCache);
})
);
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches
.match(event.request)
.then(function(response) {
return response ? response : fetch(event.request);
})
);
});192×192ドットのアイコン用画像ファイル(icon192x192.png)
ユーザーがこのPWAをインストールした時に表示されるアイコンの画像を用意します。マニフェストファイルのiconsの記述に合わせてファイルを用意します。この例では、このファイルを使用しています。

公開
これらのファイルが用意できたら、ウェブサーバーにアップロードします。本記事の例では、すべてのファイルをサーバー上の同じ階層に配置するものとして記述しています。各ファイルをそれぞれ異なるフォルダに配置することもできますが、ServiceWorkerのJavaScriptファイルは、配置場所によって、JavaScriptのプログラムからアクセスできる範囲(スコープ)に影響しますので注意しましょう。
注意点
以上で、PWAを作ることができました。最後に、いくつか注意すべきことをご紹介します。
サーバーはSSL化が必須
PWAを配置するためのURLは、「https://〜」で始まる必要があります。つまり、サーバーのSSL化が必須となります。
配置する階層に気をつけて
PWAは、一つのドメインに複数配置することができます。また、サイトのルート階層に配置すれば、サイト自体をPWA化することもできます。
しかし、注意しなければならないのは、同じドメインの上位階層に配置されたPWAをインストール済みの端末では、新たなPWAをインストールできず、インストール済みのPWAを起動することしかできなくなることです。
そのため、同一ドメインで複数のPWAを配置したい場合は、PWAを配置する階層を決め、各PWAをその階層に並べて配置する、などの対応が必要となります。